Sitemap is highly recommended for all bloggers to add into their Blogs to display Table of Contents. Are you looking for the best Responsive Sitemap for you blog hosted on Blogger or Blogspot platform?
Now your search is over. Today, I will be sharing some best 3 Awesome, Responsive, Cool looking Beautiful Sitemap Widgets Code for Bloggers. So that you can easily create and add Responsive Sitemap page on your blog. A Sitemap is also known as the Table of Content.
Many newbies bloggers asked me to publish an article/tutorial about How I have Created or Added Sitemap Page for AllTechWay. As you know AllTechWay.com is our another blog which is hosted on Blogger platform and I am using one of these stylish sitemaps. So, finally I have Shared My Sitemap with you guys.
Here you will learn how to create a good looking stylish sitemap without knowledge of programming language. Yes, you have heard is right, you have to just follow the simple steps to make Awesome sitemap page.
So, first of all, let’s see what is Sitemap. It is for those Bloggers who don’t have any knowledge about sitemap. If you already know you can skip this part and move forward to how to add responsive sitemap in blogger.
What is Sitemap?
Sitemap (or Site map) is the list of pages of a website/blog accessible to crawlers or blog readers. You can also call Sitemap as “Table of Content“. Yes, Sitemap is the page which you show you all the posts/contents of the blog. Table of Content is a very essential part in our blog. It gives clear navigation to our readers. Sitemap also helps our blog by decreasing its bounce rate and increase Page Rank. Below are the Top 3 Best Sitemap Widget for Blogger.
Best 3 Cool Responsive Sitemap Widgets for Blogger
Below are the top 3 responsive sitemap widget codes for blogger. All are awesome looking, select and use any of Sitemap widget of your choice.
- Most Attractive Sitemap Widget for Blogger
- Responsive Sitemap Widget for Blogger
- Sitemap with Thumbnail for Blogger.
I have shared all above mentioned Sitemap Widget for blogger. But, at first you need to now How to Create a Sitemap Page in Blogger in order to use these Sitemaps. So, without wasting you valuable time here is how to create such page.
How to Create Sitemap Page in Blogger?
For creating sitemap page, steps are too simple and are given below.
Step 1:
First go to Blogger Dashboard
Step 2:
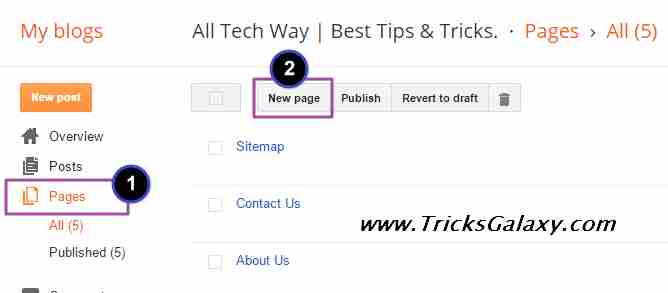
Click on Pages and then New Page as shown in below picture.

Step 3:
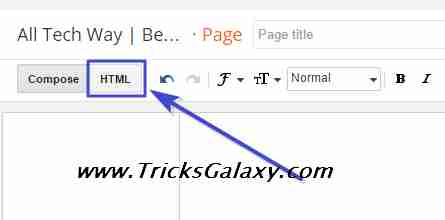
You will find two option there, one is Compose and another is HTML. Click on HMTL tab.

Step 4:
Now paste your Sitemap Widget Code there. (Copy any one from below shared Top 3 Stylish Sitemap Codes).
Step 5:
Give the proper page title like “Sitemap” and click on Publish.
That’s it. All done. You have successfully added Sitemap Page in your Blogspot Blog.
#1 Most Attractive Sitemap for Blogger 2015
This is really an ultra attractive Sitemap widget for Blog on Blogger. I am also using it on my own blog.
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://www.YOURSITE.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>#2 Responsive Sitemap Widget for Blogger 2015

This responsive sitemap widget was coded by Chandeep of BlogTipsnTricks. This is a responsive and can be used without any template issues. The widget looks very attractive and finally it is one of the eye catching sitemap widget.
<script src="http://files.allbloggertricks.com/Scripts/sitemap.js" type='text/javascript'></script>
<script src="http://www.TricksGalaxy.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<p style="display:none;"><a href="https://www.tricksgalaxy.com/">Tricks, Tips & Tutorial</a></p>
<style type="text/css">
.post-archive { width: 100%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #FFFFFF; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style>#3 Sitemap with Thumbnail for Blogger
This is the Sitemap with the thumbnail for Blogger and is coded by Ankit Singla of BloggerTipsTricks. Like other sitemaps, it is also clean, simple looking, and responsive Sitemap widget.
<script src='https://bloggertipstricks.googlecode.com/files/bloggertipstricks.com-sitemap.js'>
</script>
<script style='text/javascript'>
var numposts = 999;
var showpostthumbnails = true;
var displayseparator = true;
</script>
<script src="http://www.YOURSITE.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent&max-results=999"></script>
<p style="display:none;"><a href="https://www.tricksgalaxy.com/">All Tip & Tricks</a></p>
<style type="text/css">
.sitemap-container {width: 100%; height: 105px; border-top: 2px solid #eee;}
.sitemap-container:hover {background-color:#fafafa;}
.thumbnail {width: 60px; height: 90px; float: left; top:0px;}
.posttitle {height: 90px; float: left; line-height: 90px; margin-left:25px; display:block; width:80%; white-space:nowrap;}
#postimg {margin-top: 10px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; width: 60px; border: 2px solid #eee;}
#list{list-style-type: none; padding-left: 0px; margin-left: 0px;}
</style>- Note: Don’t forget to replace www.YOURSITE.com to your blog URL.
If you Need any help in installing these sitemap on your blog then feel free to ask in comments. Enjoy these Awesome Looking Responsive and Ultra Attractive Sitemap Widget for Blogger. Share this Article with your friends. Hope you liked these Sitemaps.



Howdy,
I found that your blog has comment luv commenting system.
Can you help me by posting some ifs and buts of this system.
Talking about this post . I am starting to love your blog due to versality
of you post .
keep working hard
happy blogging
Hi Bibek,
I am very gald that you liked this Blog. Yes, I am using that and will post a details article about Comment Luv. I found these 3 Sitemap are the best and responsive Sitemap Widgets for Blogger. Share it with your friends.
Thanks for your good feedback. Happy blogging to you. Keep visiting for more fresh articles,
Nice share, I guess using these sitemap will surely get users attention and they may check older posts.
Hi Samir,
Yes, you’re right. Visitors can view and get the list of all the articles, new as well as old posts from Sitemap Page. And they can read the articles in which they are interested. So, we must add some attractive, good looking & Responsive Sitemap Widget to our blog.
Thanks for your good comments. Keep ON visiting.
Great Post thanks for sharing.
Regards
Kunal Shah
Hi Kunal,
Thanks for your kind feedback. Keep visiting.
thank you, It’s work on my blog
first one is nice i am applied to site.
Very Nice and Easy to understand, and simple coding, Keep Posting Like This
Hello Ajit
I just want to inform you that the third widget is not working properly when I checked the js file it was unable to load please repair it or update the posts. Thanks
thanks for the simple guide to create sitemap in blogger
how to copy these sitemap code?
You can mail us, we will send you the Sitemap code in Notepad (txt) file.
Hello, Bhai !
Please send me the code of above mentioned site maps in txt file, hope all sitemap codes are working properly.
thanks for explaining all the stuff in simple words. Keep the good work going.