AdSense is the first ads network of many bloggers for monetizing their blog because Its pays better than other ads network. To increase the ads revenue webmaster and expert blogger try various ads spot on their blog to get maximum output from their advertisement program.
In most of the big and popular blog (Including TricksGalxy), you might have observed a Google AdSense ads below post title or below post.
Why Ads Below the Post Title?
Because the spot just after the post title is the best place to put ads to increase Click Through Rate (i.e. CTR). In other word, the ads placed just above and below the post will bring more money. I’m not telling you to use too many ads only at the place but I recommend to use one ads there. Moreover, you shouldn’t rely on what other follows, you need to keep trying to add AdSense at various locations on your blog to check which spot works best for you.
How to Add Google AdSense Ads Below and Above Post in Blogger?
If your blog is on WordPress then there are many plugins available which you can use to place any Ads Code anywhere on your WordPress Blog. But what for those who are on Blogger Platform? Well, this is our main topic. If your blog is on Blogger and you are newbies then this post is really helpful for you.
I splitted this process into two parts- 1) Creating Google AdSense Ads & 2) Adding Google Ads Code in the template.
Steps for Creating Google AdSense Ads:
- Login/Go to your Google AdSense account.
- Create new ads unit
- Choose 300×280 Medium Rectangle or 336×280 Large Rectangle for better result.
- Customize your ads color if you want after that click on Save and get the ads code.
- In Ads Code type select synchronous and copy ads code.
- Ads may/will not appear if you use that ads code directly so, you need to Parse the code using this HTML Parse Tool which will nothing but change special characters into their corresponding HTML entries.
Adding AdSense Ads Code in Template:
- Go to Blog Dashboard > Template
- Backup your template before playing with codes there.
- Click on Edit HTML button.
- Press CTRL + F and search for <data:post.body/>
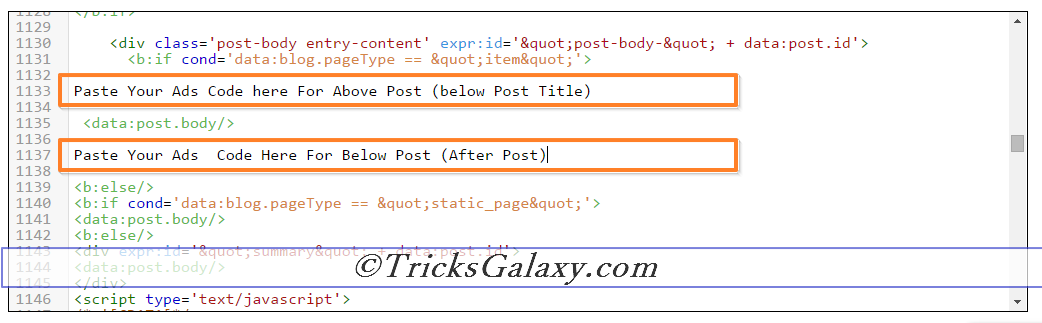
- Now Paste the Ads Code below <b:if cond=’data:blog.pageType == "item"’> for appearing AdSense Ads below Article Title.
- Paste AdSense Code Below <data:post.body/> if you want to show ads after article/post. See picture for more clarification.
Note: Depending upon your template, there are changes that you find <data:post.body/> multiple time. Usually, it works with first one, if not work then try with all of them.
- Now Save the Template.
- You’re Done.
After performing this operation, open any post of your blog to check whether AdSense ads is displaying properly or not. By default Ads will appear below post title in left side, to make it center or right side use code like below:
<div align=”center”>
Parsed Ads Code
</div>
Change/replace the center with left, right according to your choice.
How to Show AdSense Ads Anywhere on WordPress Blog?
To place/show Google AdSense ads on anywhere on WordPress Blog like- Below Post Title (or Above Main Content), Below Content/Post or in middle of post, you need to install Quick AdSense plugin. It’s too easy and I sure, no need to explain.
Last Word:
Hope this tutorial helped you in placing AdSense ads after and before post on your blog hosted on Blogger/WordPress. I shared the complete guide on this topic. And you don’t have to worry about violating the Google AdSense Terms of Service because using this method we are not changing the structure of the Ads. Happy Blogging.